
Countdown PNG Clipart PNG Mart
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.
41 Javascript Create Countdown Timer Javascript Nerd Answer
Simple Countdown Circle Animation with Pure CSS Ask Question Asked 2 years, 2 months ago Modified 11 months ago Viewed 8k times 4 There are many scss samples, but only a few with CSS. Somebody know a simple way to animate a circle countdown made with pure CSS. css timer css-animations progress Share Improve this question Follow

Pure HTML CSS Number (COUNTDOWN) CSS Animation Effects No JavaScript Webdesign Tutorial
CSS animated counters can add a touch of interactivity and visual interest to your website. They can be particularly effective in scenarios where you want to highlight a particular piece of data, such as the number of visitors to your site or the countdown to a special event.

Countdown Timer in Vanilla Javascript CSS SVG Circle Countdown Time Animation
Uses purse CSS animations for a 60 second countdown. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor. center width: 400px margin: 0 auto font-size: 100px animation: noborder 60s 1, alarm 1s infinite animation-delay: 0s, 60s animation-fill-mode: forwards div#min,#sectens,#secones text-align: center position: relative.

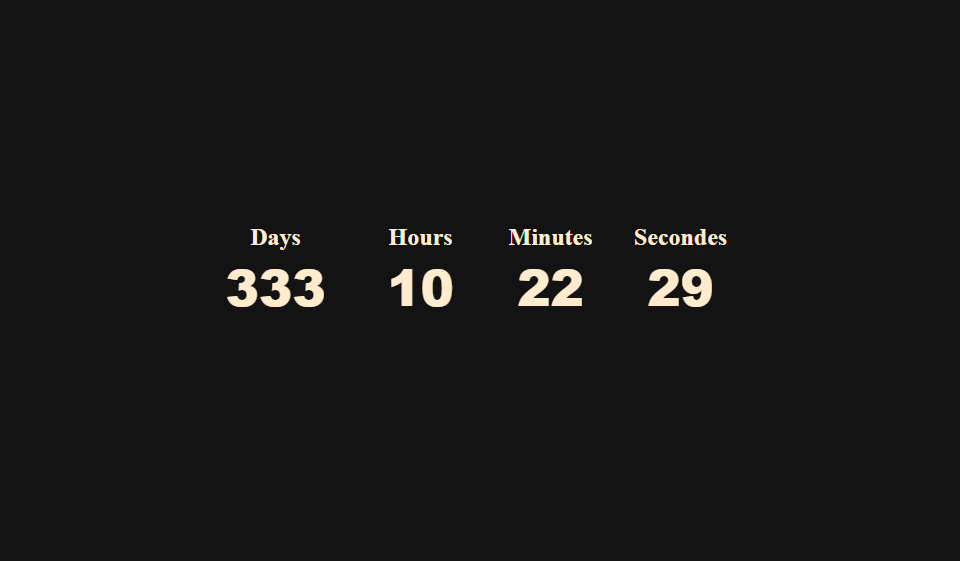
Pure CSS Number Counter CSS Countdown animation No JavaScript YouTube
Step 1: Start with the basic markup and styles Let's start with creating a basic template for our timer. We will add an svg with a circle element inside to draw a timer ring that will indicate the passing time and add a span to show the remaining time value.

Create an Animated Countdown Timer
Introduction Basically, a CSS/JS Countdown Timer allows the user to auto-advance to the next episode. I was watching Disney+ the other day (Mandalorian rocks!) and I saw a neat UI for auto-advancing a user to the next episode. It was a button with a countdown. I thought "Can we make that in CSS?!" Let's go ahead and make it!
telegramcountdowntimerbot · GitHub Topics · GitHub
Here is the complete list of animated countdown timers made using HTML and CSS. 1. Pomodoro Countdown Timer A beautiful animated pomodoro-design animated countdown timer made using HTML and CSS. 2. Pure CSS SVG Countdown A colorful animated countdown timer made using Pure CSS. 3. Minimalist Countdown Timer

How to use your new countdown timer
40 CSS & Javascript Animated Countdown Timer Examples by Henri — 31.12.2018 Countdown timers have many uses on the web, the most common of which you will find on websites with products or services that haven`t launched yet with a countdown timer displaying the time until their product or service launches.

Circular Countdown jQuery Plugin Countdown Timer, Wordpress Plugins, Web Design, Jquery, Preview
Check out this cool countdown timer animation designed by Andreas Neeven.

Countdown with HTML, CSS, and JavaScript / How to create JavaScript Countdown YouTube
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript | by Mateusz Rybczonek | Medium Member-only story How to Create an Animated Countdown Timer With HTML, CSS and.

Building a Countdown Timer with JavaScript CodeSpot
5 min read · Mar 6 -- Welcome to a short tutorial on how to create a circle countdown timer. Here's how to create a countdown using conic-gradient (Pure CSS) to display progress and.

Countdown App for Android APK Download
1 POP! This demo is set to loop infinitely for convenience. In the example below, the animation will end at "pop". CSS COUNTDOWN TIMER All right, let us now get into the details of how the HTML CSS countdown timer works. TUTORIAL VIDEO PART 1) THE HTML css-countdown.html

Countdown Sunflowr
Step Two - Add basic CSS styling. Determine what a static version of my countdown timer will look like and define any necessary classes. (This was easy enough.) Step Three - Learn About Animation. Animation vs. Transition. A transition is applied to an element and specifies a change that happens gradually over a period of time.

Pure CSS Countdown Css, Css animation effects, Countdown
countDown.js is a dependency-free JavaScript library for creating a countdown or count up timer just like thretro-lookingng flip clock. How to use it: Create a container element to place the countdown clock.

Urge Landing Page Visitors to Buy with a Countdown Timer
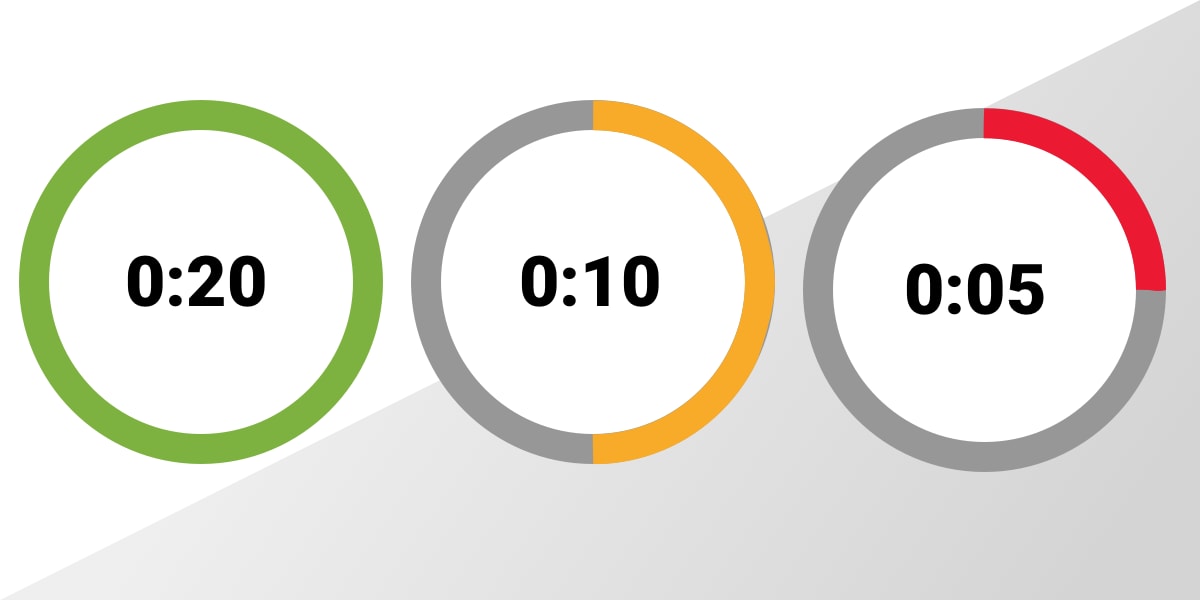
1. Pure CSS SVG Countdown (Ready) Download 2. CSS-Only Countdown Clock Download 3. Draft Countdown Download 4. DailyUI #014 | Countdown Timer Download 5. Dots Countdown Download 6. Minimal Countdown Timer Download 7. Daily UI #014: Countdown Timer Download 8. Countdown Timer

Create a Sleek Countdown Timer Tutorial
Countdown timers are. In this tutorial, we'll guide you through the process of creating an engaging animated countdown timer using HTML, CSS, and JavaScript.